
For web animation
Draw vector shapes and give them life with motion animation and shape poses. Add images, patterns and text. Publish as HTML that's compatible with smartphones, iPads & e‑books — no Flash required.

For video production
Create effects and add animations to your video files. Export as HTML5 video with all formats automatically generated. Mix in realtime graphics and web content without limitations.

For graphics programming
Making graphics in JavaScript can be fun, and now it's easier than ever: write some code and press Play! Use script parameters to easily explore values without changing your code.

For anyone
Create drawings and videos that work everywhere. Write web pages using the easy Markdown format. Make your videos more effective with stylized looks, annotations, etc.
Watch some examples:
Elementary vector animation. Available as a tutorial.
How to draw a horse, by a Japanese master.
The same horse-drawing lesson, but rendered as a video.
Still the horse, now with interactive snowflakes.
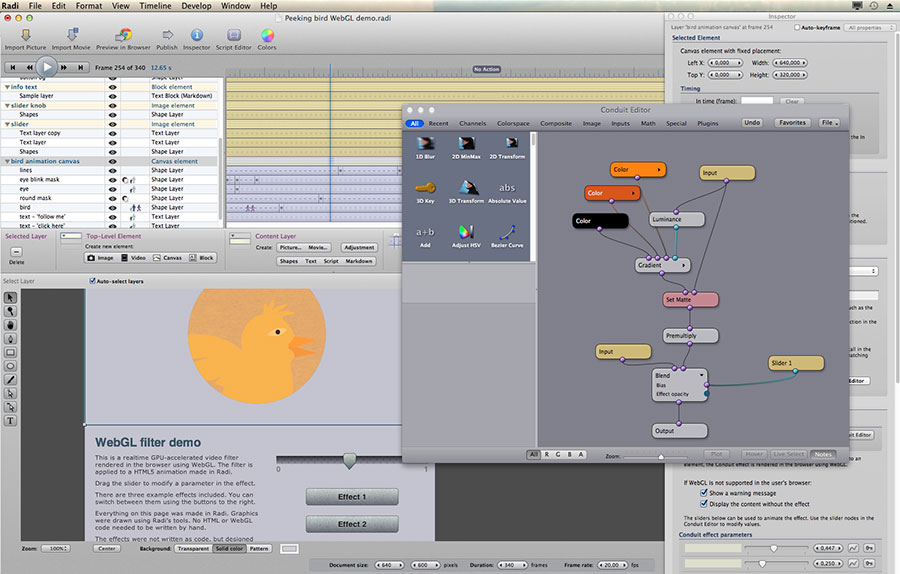
Accelerated video effects in WebGL — without writing code.
Designed for HTML5
Heard about HTML5 yet? It's the new standard for the web. Apple loves it. Microsoft fully supports it. Google says it rocks. And Radi lets you enjoy it without learning to code. Radi is designed from the ground up to help you create content that will take full advantage of HTML5 features.
Radi is a visual design application for Mac OS X. It produces 100% standard and human-readable HTML + JavaScript code. You can take this output and easily place it anywhere that accepts HTML code. This way, animations and interactive web pages designed in Radi can be embedded into anything that uses web technology: web apps, mobile apps with web content, and even HTML5-compatible electronic books like Apple iBooks, Amazon's Kindle Format 8 and the EPub 3 standard.
An important part of the new HTML standard is its support for multimedia and realtime graphics. These new <video> and <canvas> elements are second nature to Radi.
Uniquely, Radi works just as well for producing web video or realtime animation. Radi separates your editable content from the HTML elements that are used to render it in the web browser. When you create vector graphics and animations in Radi, you don't need to decide upfront how it should be rendered.
Imagine the following: you have created a complex vector animation, but then you find that it renders too slowly on a mobile phone. You could make it run faster by pre-rendering parts of the animation into a video file... But how to render a web page into a video file? With Radi, it's as simple as creating a <video> element and dragging your existing layers into it. Done!
To get an idea of how that works in practice, check out these demos:
In the first version, everything is rendered in a <canvas> vector graphics element. In the second version, the same content is rendered into a <video> element instead, and a blur filter is applied. The third version is the same as the first one, but with buttons that allow the wind direction to be controlled interactively.
This example demonstrates some simple ways to use pictures, shapes, text and script layers together to create animations and interaction. (If you're curious to take a closer look at how they're built, you can find the Radi documents for these demos on the download page.)
Radi supports many kinds of content layers:
- Picture
- Movie (QuickTime format, sound supported at export)
- Shapes (editable vector graphics)
- Text (can be dynamic within Canvas)
- Canvas script layer (custom graphics rendering)
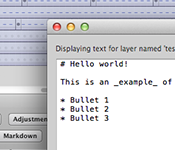
- Markdown (styled text, full HTML)
Radi vs. other HTML5 editors
There are other applications that can create HTML5 animations. Here are some things that Radi offers that the competition doesn't:
- Vector drawing and painting tools. Radi has tools that let you create graphics directly in the app. Other apps (such as Adobe Edge) require you to import your graphics from elsewhere, so you can't design much directly within these apps — you need another app for that.
- Shape animation. Radi's HTML5 output uses the Canvas element for unlimited rendering possibilities. Other apps render their animation using CSS, so they are limited to the kinds of transforms that can be accomplished by just modifying styles. (Blog post with details)
- Video creation. Radi can do video rendering as well as realtime animation (i.e. Canvas). Nobody else supports video like this.
- Image filters and effects. Radi has a powerful built-in engine for designing visual effects and image filters.
- Explorative graphics scripting. Radi lets you mix in your own JavaScript code as layers with other visual content, and has tools to make Canvas-based graphics programming more visual.
However, here are some things that Radi doesn't do...
- Site management. If you need multiple pages and menus, Radi isn't the right tool, but you can use Radi to produce content for a web site that's managed in some other app, e.g. WordPress or Hype — read more
- SVG output. Due to the need to support completely custom graphics rendering, Radi uses the HTML5 Canvas element for vector graphics instead of SVG.

Easy vector graphics
Smartphones and tablets have ushered an era where web content needs to scale from the tiniest screen all the way to 30" desktop monitors. Resolution-independent vector graphics are a great solution to this problem. They are scalable and can be rendered at any size.
Radi works great with scalable graphics. It supports the <canvas> web graphics standard directly. Any content can be rendered into a canvas, so you can freely mix vector graphics with bitmaps as needed.
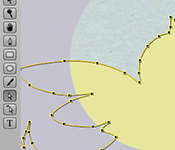
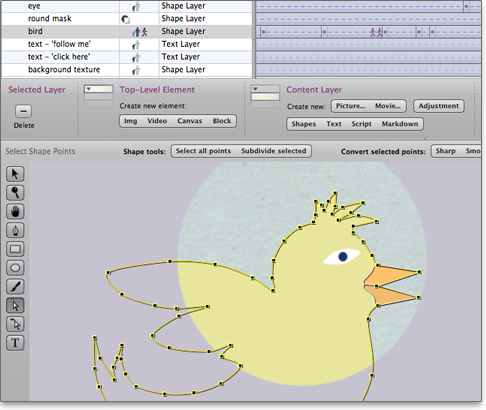
Radi makes creating vector graphics easier with the possibility to use autosmoothed shapes. When you apply smoothing to a corner point, all your control points lie precisely on the shape's outline. Smoothed and sharp points can be easily mixed in the same shape, and points can be subdivided as needed to add more detail.
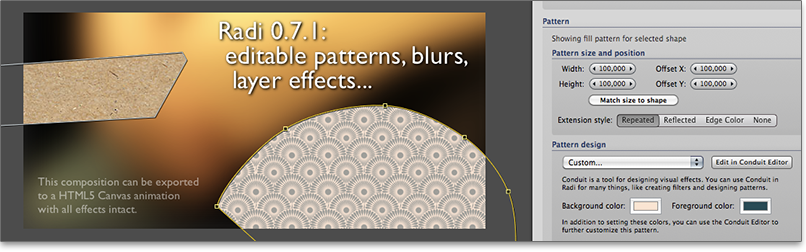
You can also use patterns and image filters. These effects can be published into HTML5 <canvas> graphics seamlessly together with vector graphics:

Effortless web video
Publishing video in HTML5 is difficult because browsers don't support the same video formats. You effectively need to create separate video files to support Firefox and Safari, for example. For someone not versed in esoteric video formats and conversion tools, this has been a daunting task.
Radi has automatic multi-format support for all the common browsers. Upon publishing, your video content is automatically converted into as many formats as needed. You don't need to know anything about the details. (All the latest video formats are supported: H.264, WebM / VP8 and Ogg Theora.)
There's only one setting! You can explicitly specify iPhone or iPad compatibility for your video elements. This ensures that your videos are exported in such a format that it's playable on these devices' hardware video decoders (even if it means a slight quality degradation).
Smooth animations

It's easy to animate a layer: just click a frame on the timeline and change the layer's properties such as position or opacity. Keyframes are automatically created.
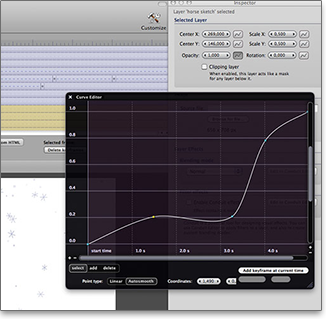
For more precise control over animation timing, Radi has a floating Curve Editor window where any animated parameter's values can be tweaked over time with extremely precise control.
For frame-by-frame animation, Radi supports shape poses. These can be linked between frames so that the same content is shown at multiple frames, with edits applied to all linked frames.
Amazing video effects
There is an entire professional-quality visual effects system in Radi, just one click away.
Conduit is a powerful visual environment that allows you to create realtime video filters and other effects from scratch. There are three ways to use Conduit in Radi:
- Apply filters to layers
- Create custom blending modes to combine layers in cool ways
- Use Adjustment Layers to apply a Conduit filter to the entire image
Radi and Conduit always take advantage of the graphics programming unit (GPU) hardware in your computer. That means blazing-fast realtime effects, and no waiting around for filters to render.
Conduit is also available as a plugin for Apple Final Cut Studio and Adobe After Effects and Photoshop. You can seamlessly move effects between all versions of Conduit. For more information, check out Conduit Suite sold by dvGarage. (The Conduit Suite also includes Conduit Live, a standalone application that does killer realtime video capture and compositing.)
Fun graphics programming
The Canvas API in HTML5 is a fun way to create interactive graphics. JavaScript is easy to learn and surprisingly flexible. It's also the world's most popular programming language. With all these new features available on the web, there's never been a better time to learn JavaScript.
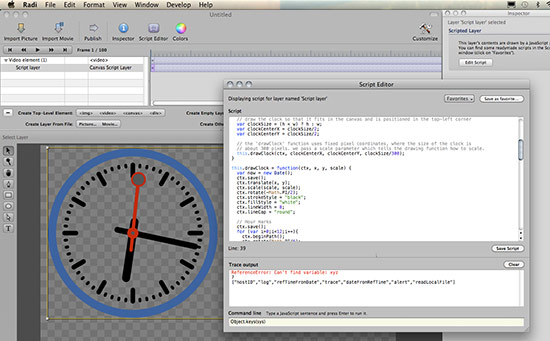
Now you don't even need to learn about HTML or text editors. With Radi, dive right in with creating live graphics in JavaScript. Just press Play and watch your programming creations come to life on the timeline.

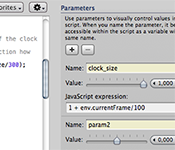
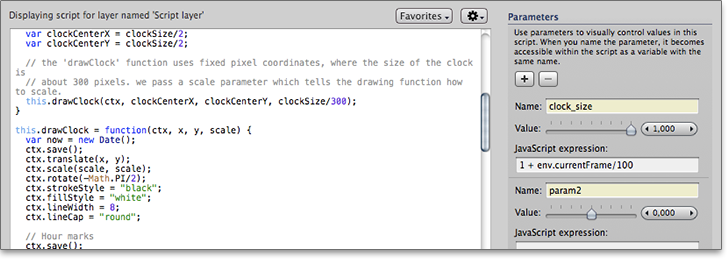
It's easy to explore the effects of different settings. Instead of having to type number values inside the script, you can create script parameters and modify the parameter's value visually in the Script Editor window by simply dragging with the mouse. (The parameter's value becomes accessible within the script as a variable with the same name.)

When you're ready to move to the next level, Radi also includes Conduit's advanced hardware-accelerated Surface programming interface. Create visual effects using JavaScript and Conduit's visual node editor, and take them to professional applications like Photoshop and Final Cut Pro. (Conduit even allows for packaging your JavaScript-created effects as binary plugins.) For more information, see this Conduit scripting tutorial.
Get Radi & get in touch
Download for free for Mac OS X:
Go to the download page →
This is still a beta version. To help improve Radi, I'd really appreciate if you can take the time to send your feedback and report any bugs: within the application, look in the Help menu and choose Send Your Feedback.
To keep track of Radi's progress, why not sign up for the email newsletter so you'll know about updates instantly?
Radi is designed and programmed by Pauli Olavi Ojala.
To contact me, please email: first name@lacquer.fi.
I'm @pauliooj on Twitter - you can follow me here.
I've also got a blog where I ramble about names, stories, programming and anything else: Naming Things
If you like Radi and would like to support the author, please have a look at my other stuff:
 PixelConduit — realtime video app for Mac, free download!
PixelConduit — realtime video app for Mac, free download! Turtledoveland — a fun painting generator app, $2 for Mac + iPad
Turtledoveland — a fun painting generator app, $2 for Mac + iPad
Get it for Mac on the App Store — Get it for iPad
Copyright 2010-12 Lacquer oy/ltd and Pauli Olavi Ojala. All rights reserved.